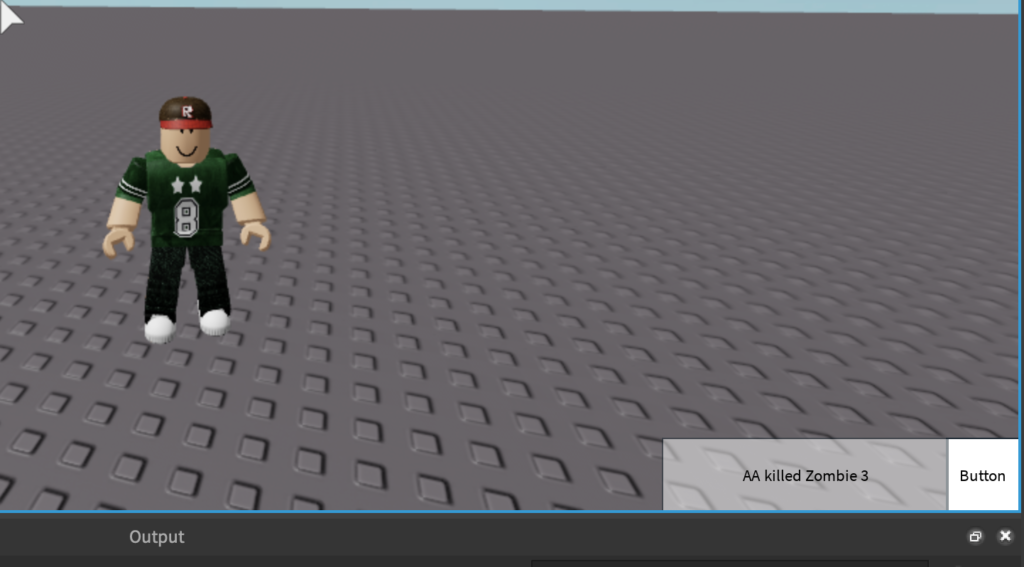
ScreenGUI 에 버튼이나 Text를 배치할 수 있다
Position을 결정하는 요소
- Scale : x, y 에 대해 위치를 지정한다. 시작이 0이고 끝이 1이다.
- Offset : 지정된 scale에 대해 숫자만큼 x, y 로 이동한다. 마이너스 값도 가능하다
- AnchorPoint : 배치 대상의 기준이 되는 점이다.
eg : 버튼이라면 0,0 이 좌상단을 기준으로 배치하고 0.5,0.5 이면 버튼의 중심을 기준으로 배치한다
TextButton의 localscript
print("kill log button")
local button = script.Parent
local textLabel = button.Parent.TextLabel
local toggled = true
local function onButtonClick()
if toggled == false then
toggled = true
print ("Kill Log Button Active")
textLabel.AnchorPoint = Vector2.new(0,1)
else
toggled = false
print ("Kill Log Button Inactive")
textLabel.AnchorPoint = Vector2.new(0,0)
end
end
button.Activated:Connect(onButtonClick)
local ReplicatedStorage = game:GetService("ReplicatedStorage")
local remoteEventKillLog = ReplicatedStorage:WaitForChild("RemoteEventKillLog")
local function updateKillLog(kill_log)
print("Get Log : "..kill_log)
textLabel.Text = kill_log
end
remoteEventKillLog.onClientEvent:Connect(updateKillLog)kill log를 보내기 위한 테스트 server script
print("Kill log test script")
local ReplicatedStorage = game:GetService("ReplicatedStorage")
local remoteEventKillLog = ReplicatedStorage:WaitForChild("RemoteEventKillLog")
local function playerJoin(player)
for i=1, 10, 1 do
wait(5)
remoteEventKillLog:FireAllClients("AA killed Zombie "..i)
end
end
game.Players.PlayerAdded:Connect(playerJoin)